This is the Step 4 of Tutorial How to Convert Bootstrap 4 Templates to WordPress Themes . In this step we will get started our Theme Development on top of Underscore starter theme.
# Adjust Permalinks Settings
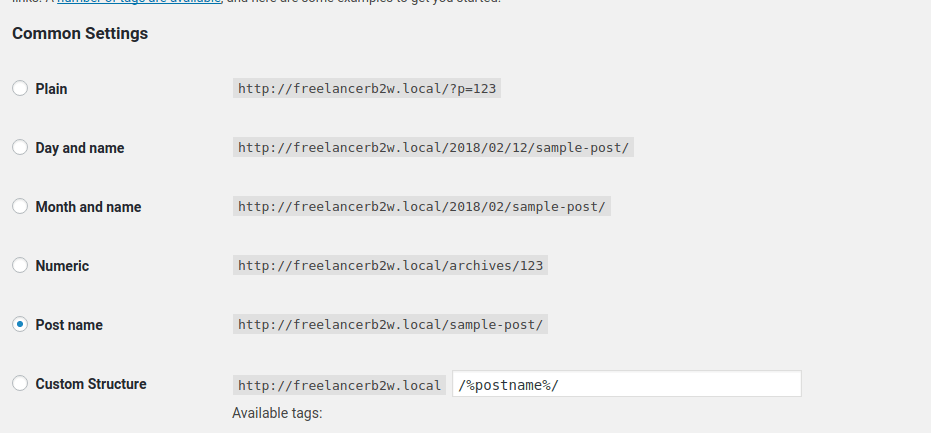
Before we start with the development, Let’s adjust the permalink’s settings to have a different format of custom URL than the default.

Go to Settings > Permalinks . And Change the Custom URL to Post Name.
# Add Home Page Template
Open your editor (I am using PhpStorm) and add the Theme folder freelancerb2w as a project in editor.
Use coupon 5balloons on this Cloudways Affiliate URL to get special discount.
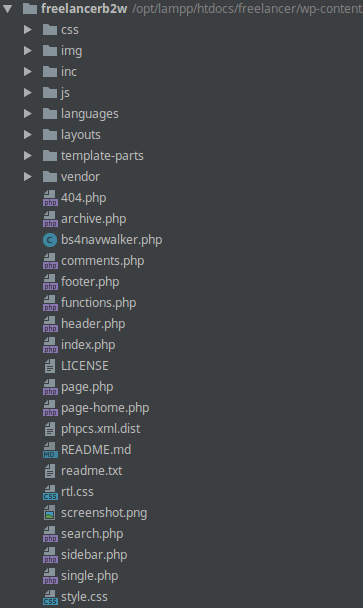
On adding the theme folder in your editor, you should see the following file structure.

These are the files provided by underscore theme development. Since we are not developing a full blog based template in wordpress, we won’t care about many of these files
To get started with the home page development of our Bootstrap template into wordpress. Follow these steps.
- Copy page.php to create a new page named page-home.php , This page will be used as our home page template.
- Add following comment on the top of page-home.php
<?php /* Template Name: Home Page */
Note : The comment is important, since this will create a new template option for us in WordPress Dashboard.
# Create New Page in WordPress Dashboard
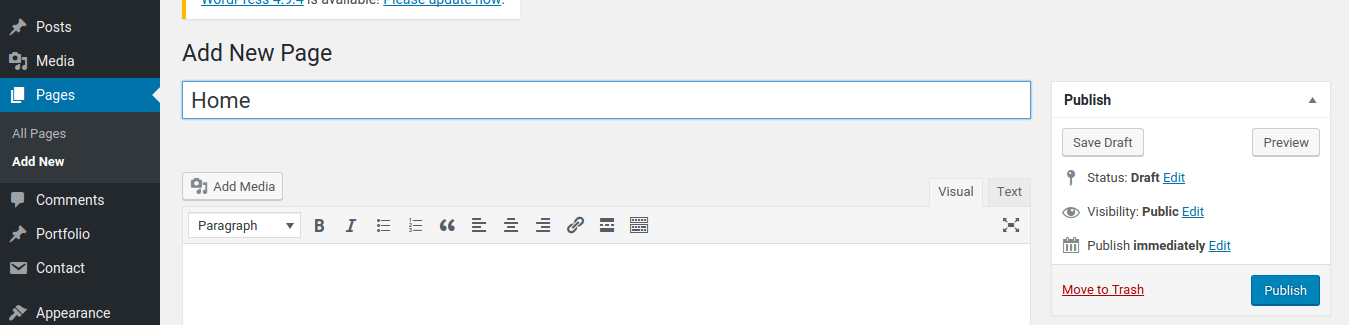
Next, Login to WordPress Admin and Go to WordPress Dashboard. Go to Pages in left navigation and click “Add New”

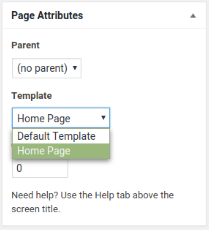
On the right side of this page, you should see a box with title Page Attributes. Under the Template drop down, select Home Page. This is the template page-home.php, which we added in the last step. WordPress picked the template name from the comment we added on the top of the page.

Select Home Page from the drop down, leave the content area blank and hit Publish.
You have now created a page that you can access from /home , with template page-home.php in the backend.
Well Done ! Let’s move further.
# Change default Home Page
Since our bootstrap template is a single page website, we will show our newly create /home page as the default homepage.
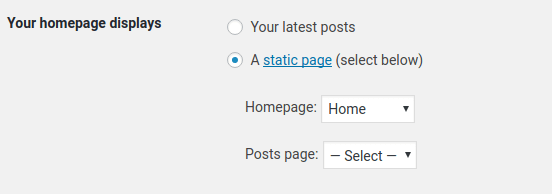
Go to Settings > Reading , Under Reading Settings select Home Page for your homepage displays settings.

Click Save Changes.
That’s All with Getting Started, In the Step 5 : We will start moving our Assets from Static Bootstrap Template to WordPress Theme.
See you in the next step.

