This blog post shows various examples of how to work with checkbox input in a Laravel Form. Examples include validating a single checkbox, checking in the code if the checkbox is clicked, dealing with Multiple checkboxes, etc.
#1 Single CheckBox
If you just have a single checkbox in your Laravel form. That is mostly is the case with forms with the checkbox at the end that asks the user to accept Terms & Conditions.
Given that you have a Laravel Form with a single checkbox
<form action="/checkbox-example" method="POST">
@csrf
<label>Your Name</label>
<input type="text" name="name"/><br/><br/>
<input type="checkbox" name="terms">
<label>Do you agree to Terms & Conditions</label><br/><br/>
<button type="submit">Submit</button>
</form>
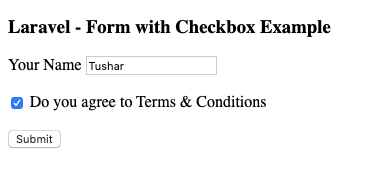
With the following browser output

Validating Single Checkbox
Note that we have not attached any value to the checkbox, that means by default HTML will have a default value on for such checkbox. In this case we can validate our form with following code
Use coupon 5balloons on this Cloudways Affiliate URL to get special discount.
public function store(Request $request){
$request->validate([
'name' => 'required|max:255',
'terms' => 'accepted'
]);
}
Using the accepted rule, The field under validation must be yes, on, 1, or true. This is useful for validating “Terms of Service” acceptance.
If the checkbox is checked inside Controller
At times, you might need to manually check if the user has checked the checkbox instead of performing validation. To test if the user has checked the single checkbox on your form you can do this.
public function store(Request $request){
if($request->has('terms')){
//Checkbox checked
}else{
//Checkbox not checked
}
}
#2 Multiple CheckBox
If you have multiple checkboxes in your form, The name of the checkbox field should be appended by
[].
Something like in the below code
<form action="/checkbox-example" method="POST">
@csrf
<label>Your Name</label>
<input type="text" name="name"/><br/><br/>
<label>Which Fruit Do you Like</label><br/>
<input type="checkbox" name="fruits[]" value="Mango"> Mango <br/>
<input type="checkbox" name="fruits[]" value="Orange"> Orange <br/>
<input type="checkbox" name="fruits[]" value="Apple"> Apple <br/>
<input type="checkbox" name="fruits[]" value="Banana"> Banana <br/>
<input type="checkbox" name="fruits[]" value="Strawberry"> Strawberry <br/><br/>
<button type="submit">Submit</button>
</form>
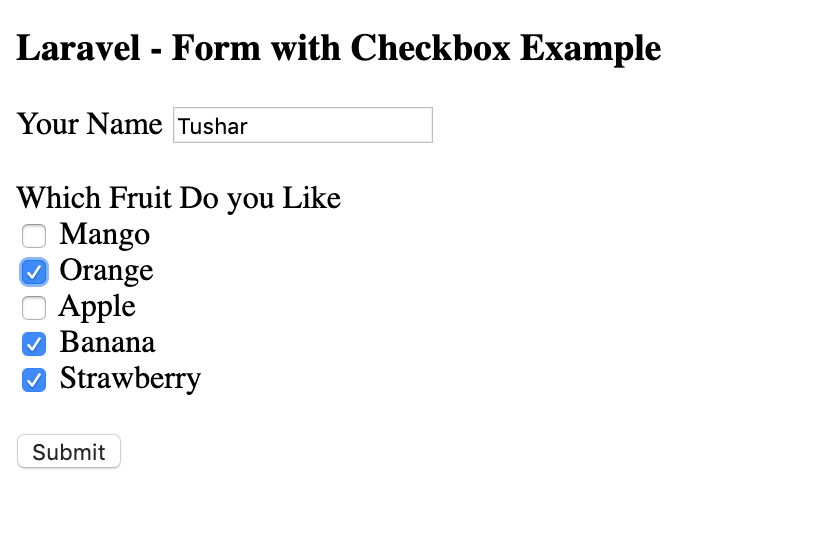
With the following browser output

Validating Multiple Checkboxes
To validate if at-least one of the checkboxes is checked from the group of many.
public function store(Request $request){
$request->validate([
'name' => 'required|max:255',
'fruits' => 'required'
]);
//Further logic
}If you want to validate that at least two or more checkboxes are checked from the group of many
public function store(Request $request){
$request->validate([
'name' => 'required|max:255',
'fruits' => 'required|min:2'
]);
//Further logic
}Checking if Particular Checkbox is Checked
If apart from validation you want to check in your code that if a particular checkbox is checked for you to perform some logic on that condition, Here is how you can do that
public function store(Request $request){
if(in_array('Mango', $request->get('fruits'))){
//User likes Mangos
}else{
//User does not likes Mango
}
}
That’s all about different checkbox examples in Laravel