In this short post, lets see how simple it is to vertically align content inside a DIV.
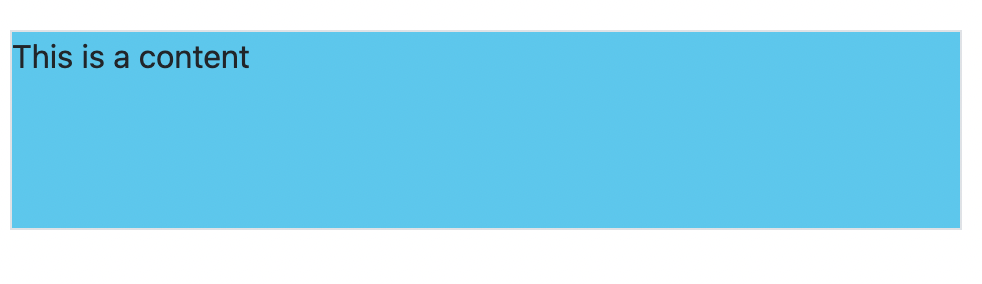
Here is a nice little DIV in my bootstrap 5 with a little of example content.
<div id="example-div" class="bg-info border" style="height:100px">
<p>This is a content</p>
</div>
Here is how it looks

Host Laravel Application on DigitalOcean
Use coupon 5balloons on this Cloudways Affiliate URL to get special discount.
Use coupon 5balloons on this Cloudways Affiliate URL to get special discount.
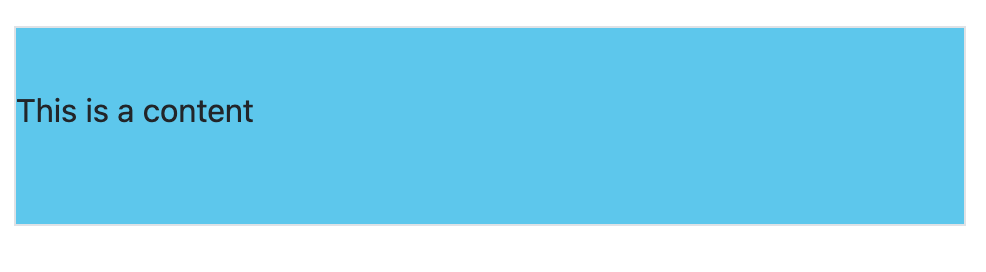
Align / Center content Vertically
Aligning content to the center of the DIV is very simple in Bootstrap 5, You just have to convert the div into a flex box using d-flex class property and then use the property align-items-center to vertically align the content in the middle of the div.
<div id="example-div" class="bg-info border d-flex aligns-items-center" style="height:100px">
<p>This is a content</p>
</div>
Here is how the div looks now

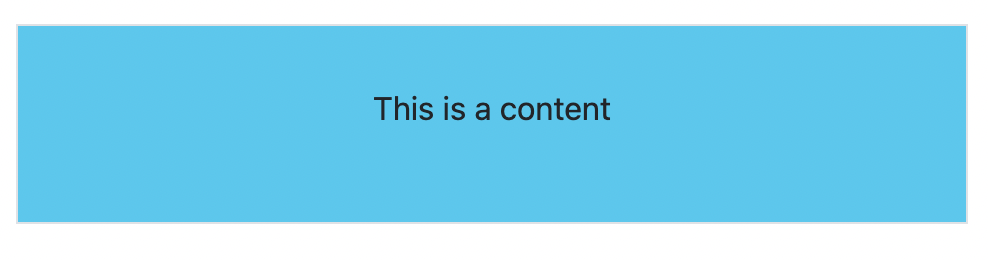
Content in the center of the DIV – Vertiaclly and Horizontally
We can now make use of another flex box property justify-content-center of Bootstrap 5, which will help to align content in the center of the div horizontally.
<div id="example-div" class="bg-info border d-flex aligns-items-center justify-content-center" style="height:100px">
<p>This is a content</p>
</div>
Here is the result.