Hi, I’m Valerio software engineer, founder and CTO at Inspector.
As a product owner, I know how hard it could be to fix a software issue. Especially when it negatively impacts the users’ experience. Or worse blocks new potential customers during onboarding.
During development cycles, new code changes are published almost every week, if not every day. Unfortunately, it’s impossible to anticipate all the problems that could happen after each release.
Furthermore, users don’t spend their time reporting bugs. They stop using our application if it doesn’t work as expected. Then they look for another one that better fits their needs.
In most of the projects I’ve worked on, 50% of the drawbacks for users are due to simple code mistakes. And, the more the application grows (more lines of code, new developers at work), the more difficult it is to avoid incidents.
When I started to share my idea behind Inspector, I realized that many developers know the problem. They spend too much time investigating strange behavior inside their applications. And the most popular monitoring platforms are so complicated, and probably out of budget.
Inspector fills this gap.
Being the first to know if your application is in trouble before users stumble onto the problem can drastically reduce the negative impacts on their experience with your product. These are the proper foundations to start successful business relations with your customers.
Laravel Code Execution Monitoring: how it works
Inspector is a composer package to add real-time code execution monitoring to your Laravel application. It allows you to work on continuous code changes while catching bugs and bottlenecks in real-time. Before users do.
It takes less than one minute to get started. Let’s see how it works.
Install the composer package
Run the composer command below in your terminal to install the latest version
composer require inspector-apm/inspector-laravel
Configure the Ingestion Key
Get a new Ingestion key by signing up for Inspector (https://app.inspector.dev/register) and creating a new project, it only takes a few seconds.
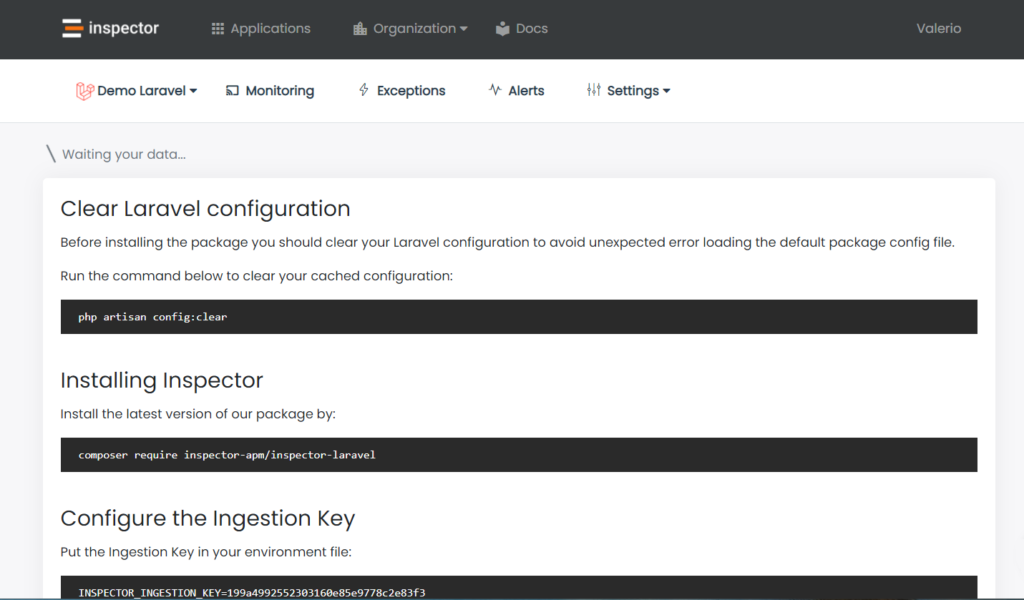
You’ll see installation instructions directly in the app screen

Put the API key into your environment file:
INSPECTOR_API_KEY=xxxxxxxxxxxxxxx
Test everything is working
Execute the test command to check if your app sends data to Inspector correctly:
php artisan inspector:test
Go to https://app.inspector.dev/home to explore the demo data.
By default Inspector monitors:
- Database interactions
- Queued Jobs execution
- Artisan commands
- Email sent
- Unhandled Exceptions
But, we turned on the light in the 50% of our app executed in the background. The next step is to monitor all execution cycles generated by user interactions.
Monitor Incoming HTTP Requests
To activate HTTP requests monitoring, you can use the WebRequestMonitoring middleware as an independent component. You are then free to decide which routes need to be monitored. Base it on your routes configuration or your monitoring preferences.
Attach the middleware in the App\Http\Kernel class:
/**
* The application's route middleware groups.
*
* @var array
*/
protected $middlewareGroups = [
'web' => [
…,
\Inspector\Laravel\Middleware\WebRequestMonitoring::class,
],
'api' => [
…,
\Inspector\Laravel\Middleware\WebRequestMonitoring::class,
]
]
Deploy your code and navigate the execution flow
The next step is to deploy your code to the production environment. Next, check out how Inspector creates a visual representation of what happens inside your code.
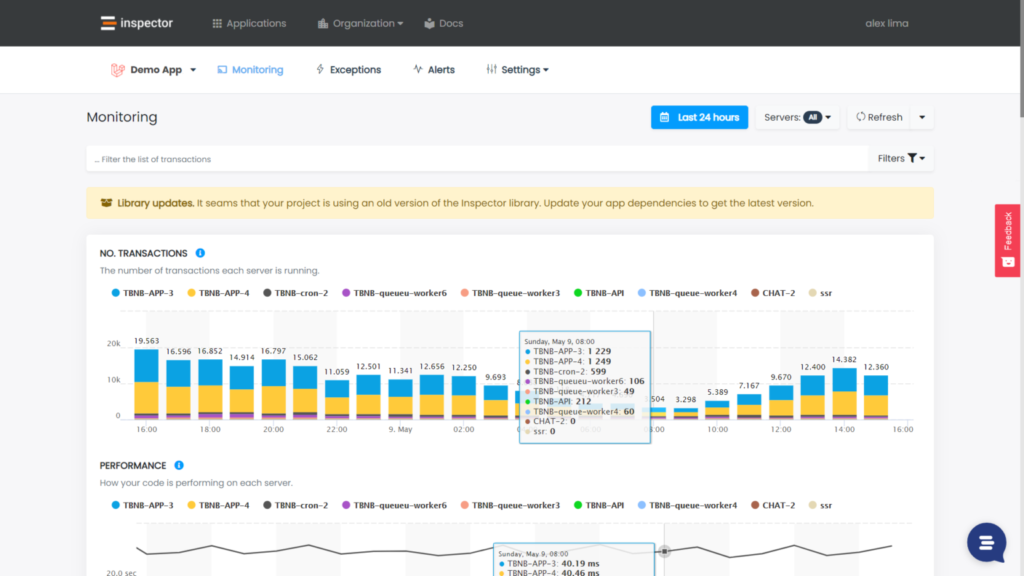
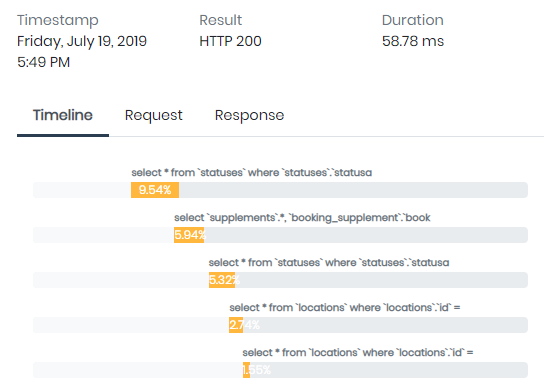
You will see transaction streams in your dashboard. And for each transaction, you can monitor what your application executes in real-time:


Enrich the Inspector timeline
Inspector monitors database queries, background jobs, and artisan commands by default. Still, there might be many critical statements in your code that need monitoring for performance and errors:
- Http calls to external services
- Function that deals with files (pdf, excel, images)
Thanks to Inspector, you can add custom segments in your timeline besides those detected by default. This allows you to measure the impact that a hidden code block has on a transaction’s performance.
Let me show you a real-life example.
Suppose you have a queued job that executes some database queries and an HTTP request to an external service in the background.
Inspector detects job and database queries by default. Still, it could be interesting to monitor and measure the execution of the HTTP request to the external service. Then activate alerts if something goes wrong.
Use the inspector() helper function:
class TagUserAsActive extends Job
{
/**
* @var User $user
*/
protected $user;
// Monitring an external HTTP requests
public function handle()
{
inspector()->addSegment(function () {
$this->guzzle->post('/mail-marketing/add_tag', [
'email' => $this->user->email,
'tag' => 'active',
]);
}, 'http');
}
}
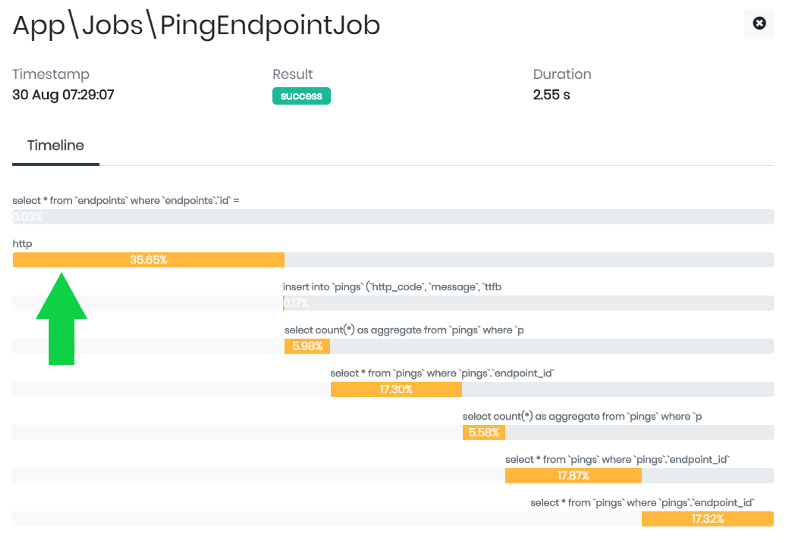
You will be able to identify the impact of the new segment in the transaction timeline:

Laravel Errors & Exceptions Alerting
By default, every exception fired in your Laravel app is reported. This ensures you’re alerted to unpredictable errors in real-time.
I wish that every change I make to my code could be perfect. But the reality is that this is not always the case. Some errors appear immediately after an update, while others pop up unexpectedly. It’s an unfortunate fact of life for developers. And it often also depends on problems caused by the connection between our application and other services.
Yet, Inspector makes the job easier. It automates the detection of unknown issues, so you no longer need to manually check the status of your apps. You no longer wait for reports from users. If something goes wrong, you’ll receive a notification in real-time. And after each release, you can stay informed about the impact of the latest code refactor.
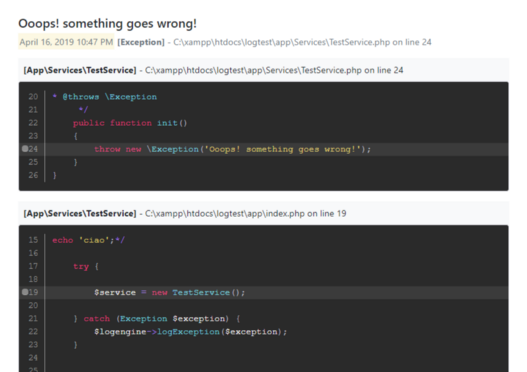
If your code fires an exception, but you don’t want to block the execution, manually report the error to Inspector for personal monitoring.
try {
// Your dangerous code here...
} catch (GuzzleException $exception) {
inspector()->reportException($exception)
}
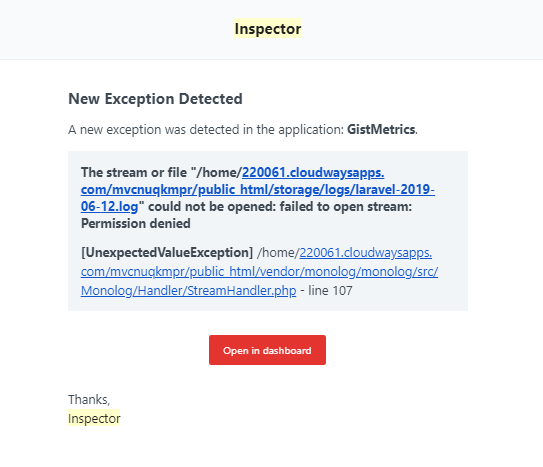
Furthermore, if the HTTP request fails, you are alerted in real-time via your inbox to examine the error.

You even get access to detailed information gathered by Inspector in real time:

Conclusion
When a customer reports that something isn’t working, it forces you to drop whatever you are doing. Then start trying to reproduce the scenario, and recapture and re-analyze the logs in your toolset.
Getting an accurate picture of what’s happening can take hours or even days. Inspector can make a massive difference in efficiency, productivity, and customer happiness.
Try Inspector for free as long as you want!
Supercharge your development team. Try Inspector for free.
Inspector is a Code Execution Monitoring tool that helps you to identify bugs and bottlenecks in your applications automatically. Before your customers do.
It is completely code-driven. You won’t have to install anything at the server level or make complex configurations in your cloud infrastructure.
Create an account, or visit our website for more information:

