Move NavBar Items on Right with Bootstrap 4
Since with Bootstrap 4 a lot has changed and many of the functionality will not work the way it used to work with Bootstrap 3. With Bootstrap 3 to move Navbar items on right you had to apply navbar-right class to your ul
Let’s see how you shift navbar items to right with Bootstrap 4
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="nav navbar-nav ml-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
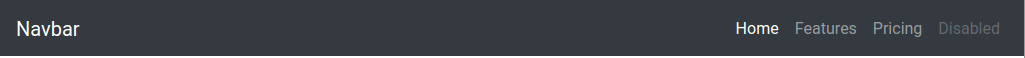
</ul>This code will produce the following result.

Host Laravel Application on DigitalOcean
Use coupon 5balloons on this Cloudways Affiliate URL to get special discount.
Use coupon 5balloons on this Cloudways Affiliate URL to get special discount.
In version 4, it is easier. Just put a ml-auto class in the ul
<ul class="nav navbar-nav ml-auto">Bootstrap 5 is Out, Read about how you can Get started with Bootstrap 5 using Webpack (Laravel Mix)

