Laravel Dusk makes it very simple to Automate Authentication (Login / Logout ) of your application. Dusk has provided generic functions so that you don’t have to interact with the Login page and logout link for …
Category: Laravel-Dusk
Randomizing your data is always a good approach in Automation Testing. When using Laravel Dusk we can make use of the faker library to randomize the input fields. Let’s dive into the example straightaway Using Faker …
Interacting with database is an important aspect of majority of Laravel Applications. This tutorial covers how you can work with your database in your Laravel Dusk Tests. One of the requirement is the database to be …
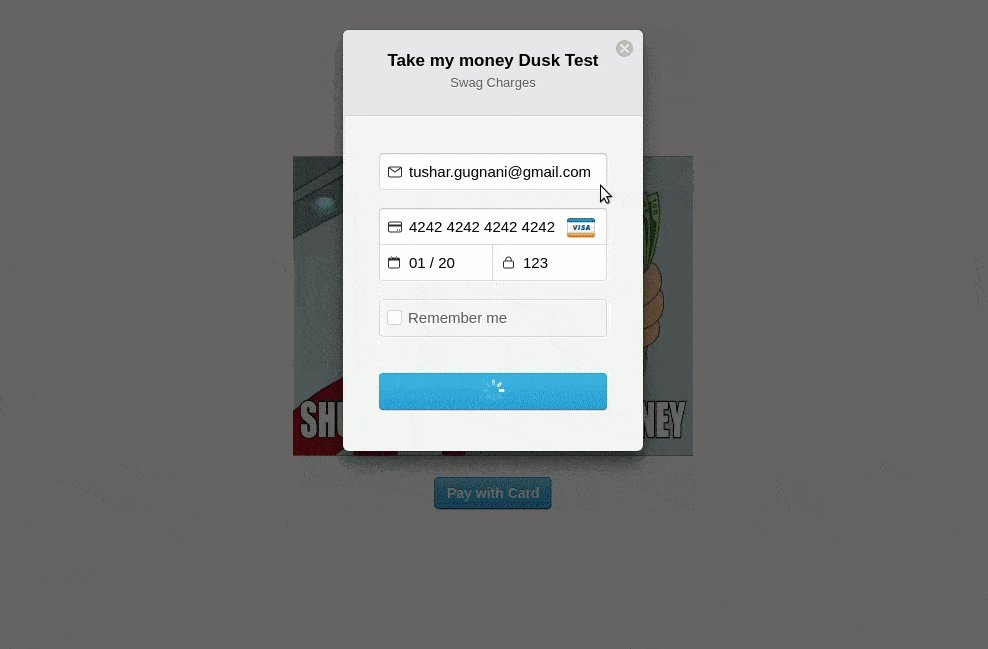
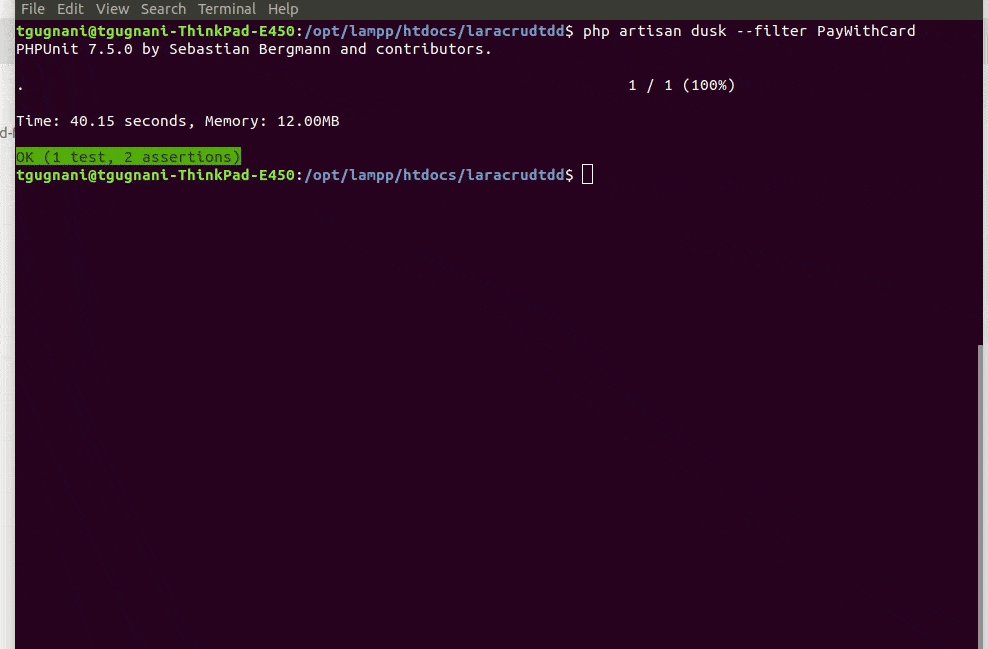
The simplest way to implement Stripe on your website is using Stripe Checkout, Accepting card payments via Stripe Checkout is two step process with a client side and server side process. On the client side it …
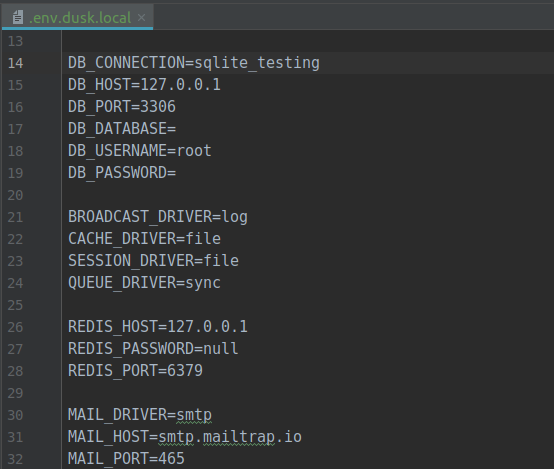
This article covers How to Use Sqlite File database with Laravel Dusk Testing. Sqlite is pretty easy to use and does not require a database server on your development environment. Start off by creating a separate …
At times you might want to create a seperate environment to run your Laravel Dusk Tests. Dusk provides an easy way for you to use a different environment file. To force dusk to use it’s own …
Laravel Dusk provides you with an option to define custom methods for your browser testing. If you have a set of code that you are re-using in multiple places, it’s good idea to refactor that into …
While doing automation testing of your web-application. At times it’s best to select random data in your form fields, this is because there are certain errors or issues which occur for particular set of data, which …
In this tutorial we will go over on how you can generate a new Laravel Dusk test for the browser automation testing. Before diving in make sure you have Installed the Laravel Dusk package. To generate …
If you are working with Automation testing, One of the most important aspect of browser testing is how you interact with elements available on the page. Elements on your page can be form elements , div, …