This is the Step 8 of Tutorial How to Convert Bootstrap 4 Templates to WordPress Themes . In this step we will convert the top most Hero section of our static template into dynamic wordpress theme.

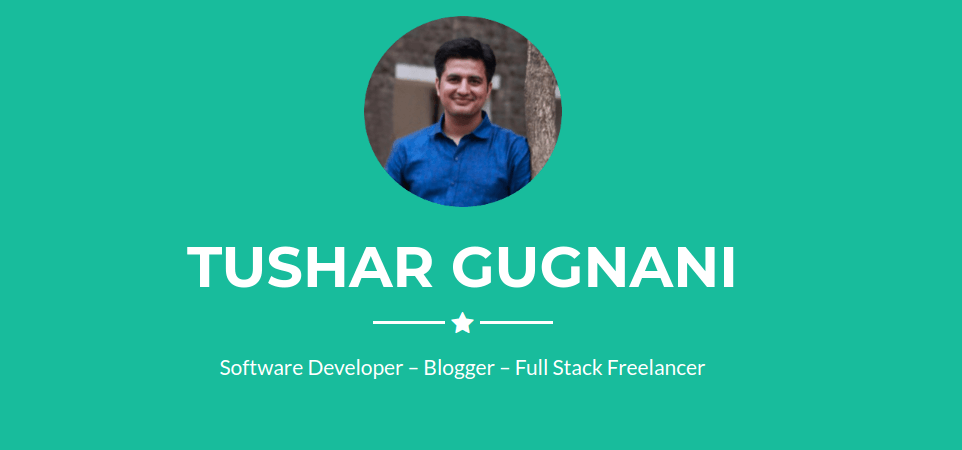
This is how the hero section of our Bootstrap static template looks like.
Open your page-home.php file in editor and paste the following code just below the get_header(); function of the script.
Use coupon 5balloons on this Cloudways Affiliate URL to get special discount.
<!-- Header -->
<header class="masthead bg-primary text-white text-center">
<div class="container">
<img class="img-fluid mb-5 d-block mx-auto" src="img/profile-tushar.png" alt="">
<h1 class="text-uppercase mb-0">Tushar Gugnani</h1>
<hr class="star-light">
<h2 class="font-weight-light mb-0">Software Developer - Blogger - Full Stack Web Freelancer</h2>
</div>
</header>
Refresh the home page and you should see the hero section with static text and image missing. Let’s make the content dynamic
Go to your wordpress dashboard
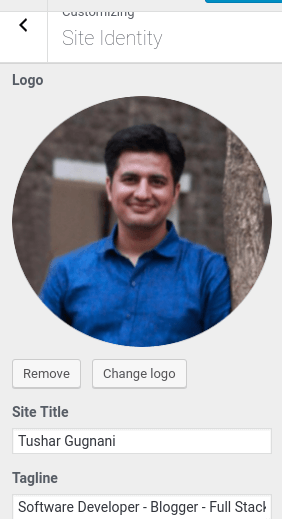
Go to Appearance -> Customize -> Site Identity
- Upload a logo file, this will be the profile picture which you want to be displayed in the hero section.
- Add a Site Title (This should be your (Freelancers) name)
- Add a TagLine (This will be your skill set)

Let’s go back to our page-home.php file and modify our header section to convert static content into dynamic.
# Fetch Logo
On the top of your page-home.php just above the header , paste this code to fetch the wordpress logo, we just uploaded.
$custom_logo_id = get_theme_mod( 'custom_logo' );
$image = wp_get_attachment_image_src( $custom_logo_id , 'full' );
Replace the src of img with
<?php echo $image[0] ?>
# Fetch Site Name and TagLine
Replace the Freelancer Name, <h1> tag content with
<?php bloginfo('name') ?>
Replace the Freelancer Profession / Skill-set, <h2> tag content with
<?php bloginfo('description') ?>
# Final Header Section
Final header section should be
<!-- Header -->
<header class="masthead bg-primary text-white text-center">
<div class="container">
<img class="img-fluid mb-5 d-block mx-auto" src="<?php echo $image[0] ?>" alt="">
<h1 class="text-uppercase mb-0"><?php bloginfo('name') ?></h1>
<hr class="star-light">
<h2 class="font-weight-light mb-0"><?php bloginfo('description') ?></h2>
</div>
</header>Refresh the page and all the content of Hero section should load fine with dynamic content.
Move on to Step 9 Convert the Portfolio section into dynamic with Custom Post Type UI.

