In this article we will go into details of how we can have Custom HTML Template for Comments Section in WordPress Theme, using callback function in wp_list_comments function.
Displaying the comments is pretty easy in wordpress and it can be done with a single line , by using the following function.
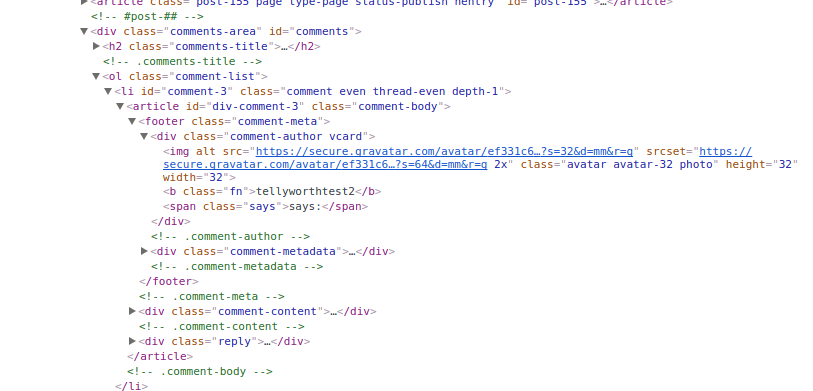
wp_list_comments();Usually, you will find this line in comments.php file of your wordpress theme. And the output from this command is a pretty straightforward HTML structure which looks something like this

Use coupon 5balloons on this Cloudways Affiliate URL to get special discount.
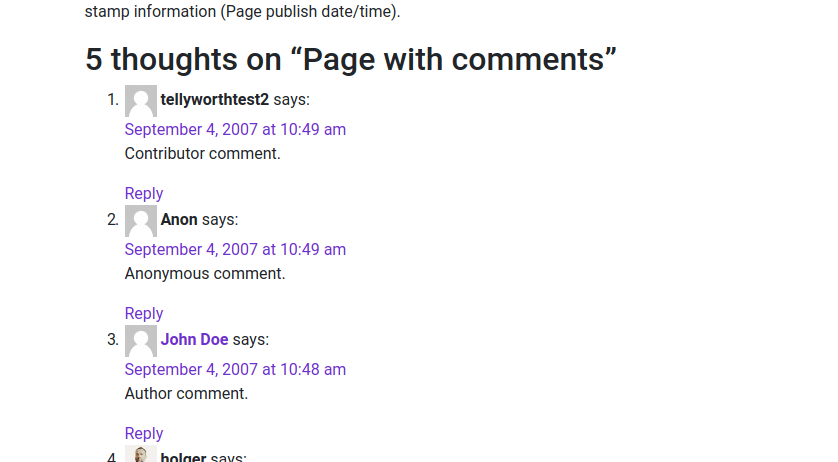
The comment section looks good enough with all the information. But it needs further styling if you are looking to upgrade the appearance of comments.

If you are just looking to change the appearance. You can throw in some styling css in your stylesheet file and you can completely change the way comment section looks.
But, In my case I was looking to change the basic HTML structure of comments to suit to my Bootstrap template. If you are looking for something similar you can follow the steps.
Changing HTML Structure of Comments section in WordPress.
Thankfully, wordpress have a option of passing the callback function as an argument to wp_list_comments function.
This callback function should return the modified HTML structure of comments section, which we are looking to implement.
Basically callback function is a way to tell wp_list_comments function. I am not happy with the HTML structure that you are providing and I am going to replace it with my own.
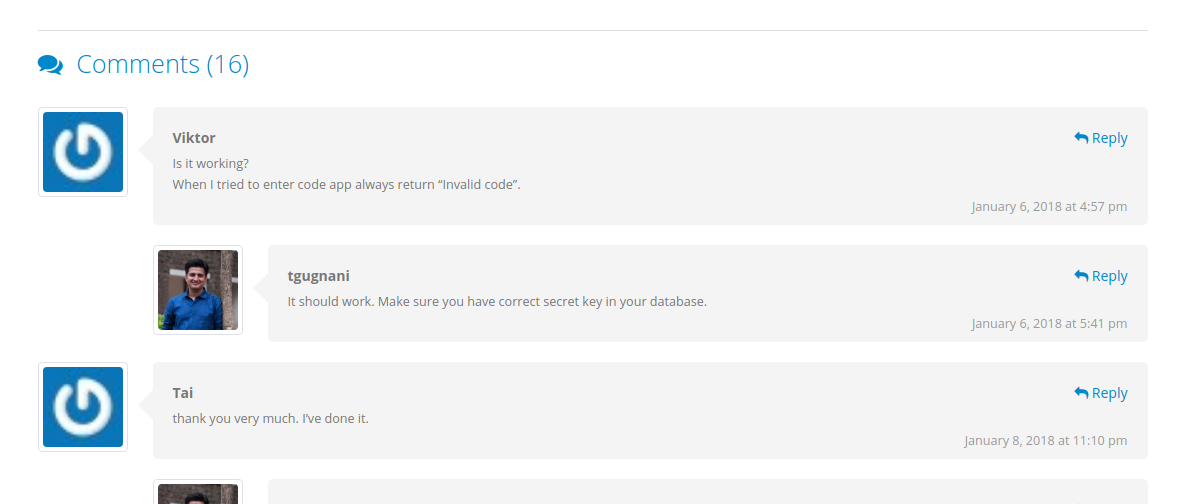
I am going to change the default look of wordpress comments in something like this

Go ahead and modify your wp_list_comments function which is probably residing in comments.php file in your theme.
<ul class="comment-list comments">
<?php
wp_list_comments( array(
'style' => 'ul',
'short_ping' => true,
'callback' => 'better_comments'
) );
?>
</ul><!-- .comment-list -->I have included a comments section in my function named better_comments but this won’t work yet. Since we have not yet included the callback function in our theme.
Create a new file named comments-helper.php in your inc directory of the theme.
We will define the better_comments function in this file.
Paste the following contents in the comments-helper.php file.
<?php
if( ! function_exists( 'better_commets' ) ):
function better_commets($comment, $args, $depth) {
?>
<li <?php comment_class(); ?> id="li-comment-<?php comment_ID() ?>">
<div class="comment">
<div class="img-thumbnail d-none d-sm-block">
<?php echo get_avatar($comment,$size='80',$default='http://0.gravatar.com/avatar/36c2a25e62935705c5565ec465c59a70?s=32&d=mm&r=g' ); ?>
</div>
<div class="comment-block">
<div class="comment-arrow"></div>
<?php if ($comment->comment_approved == '0') : ?>
<em><?php esc_html_e('Your comment is awaiting moderation.','5balloons_theme') ?></em>
<br />
<?php endif; ?>
<span class="comment-by">
<strong><?php echo get_comment_author() ?></strong>
<span class="float-right">
<span> <a href="#"><i class="fa fa-reply"></i> <?php comment_reply_link(array_merge( $args, array('depth' => $depth, 'max_depth' => $args['max_depth']))) ?></a></span>
</span>
</span>
<p> <?php comment_text() ?></p>
<span class="date float-right"><?php printf(/* translators: 1: date and time(s). */ esc_html__('%1$s at %2$s' , '5balloons_theme'), get_comment_date(), get_comment_time()) ?></span>
</div>
</div>
<?php
}
endif;
Ofcourse, This HTML structure belongs to the design I am implementing in my blog. You need to replace the structure with your desired template.
You can make use of following wordpress functions to customize the comments template in your theme
- get_avatar
- get_comment_author
- get_comment_date
- get_comment_time
- comment_text
- comment_reply_link
Let’s go ahead and add include the newly created file in functions.php file of our theme.
/**
* Load Custom Comments Layout file.
*/
require get_template_directory() . '/inc/comment-helper.php';That’s it, we have changed the basic comments HTML structure in wordpress, go ahead and add some CSS to support the HTML layout.
When Not to change custom HTML template for your comments
Although in this post I tell you about how you can completely change the HTML structure of your wordpress blog comments to suit your needs, Most of the time you can just get away without doing this.
If you are just looking to change the look and feel of your comments. You can all do it by CSS. The default structure of comments section provided by wordpress has class attached to all the elements. For example
.comments-area(The div class in which whole comment section is wrapped).comment-list(The ol class in which the list elements of comments are wrapped).comment(class tagged to single comment li tag).comment-author(class tagged to comment author name).comment-content(class tagged to the actual content of author)- etc.
You can make use of these classes to add css styling and completely change the default look and feel of comments section.

