In this article we will cover an example code of how to send emails in Laravel.
Setting up the Mail Driver
Laravel provides a API with driver support for SMTP, Mailgun, SpartPost etc. For testing in your development environment. I will suggest you to use SMTP fake mail service mailtrap.io . Mailtrap provides you with the online SMTP mailboxes that you can use to test your email service in development environment.
Go to this link setup a account. https://mailtrap.io/register/signup
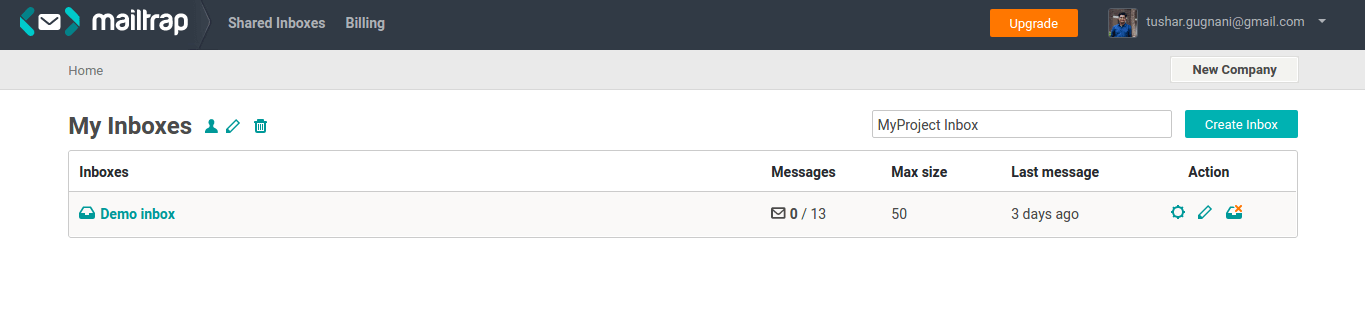
Then go to Dashboard and create a Inbox with with your desired name.

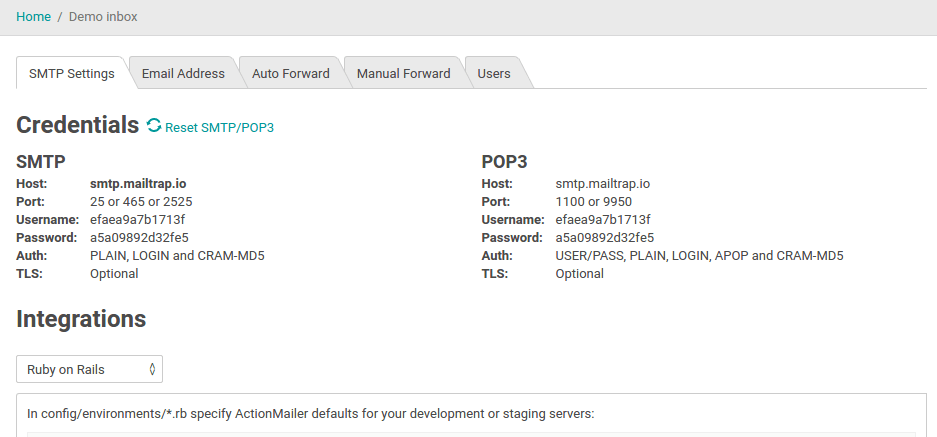
Once your inbox is created you should be able to access its properties (username, password etc.)
Use coupon 5balloons on this Cloudways Affiliate URL to get special discount.

Open .env which is located in your project root and set the following properties in that file.
MAIL_DRIVER=smtp
MAIL_HOST=smtp.mailtrap.io
MAIL_PORT=2525
MAIL_USERNAME=efaea9a7b1713f
MAIL_PASSWORD=a5a09892d32fe5
MAIL_ENCRYPTION=null
Generating Mailables
In Laravel all the emails sent by your application must be defined by a Mailable class. To generate one such class for our demo email. Let’s generate a class with artisan command. Run the given below command in your project root
php artisan make:mail DemoMailAs this command is executed, A new Class named DemoMail.php will be generated under App/Mail. This class will have a build method which defines which view file to send as email.
<?php
namespace App\Mail;
use Illuminate\Bus\Queueable;
use Illuminate\Mail\Mailable;
use Illuminate\Queue\SerializesModels;
use Illuminate\Contracts\Queue\ShouldQueue;
class DemoMail extends Mailable
{
use Queueable, SerializesModels;
public function __construct()
{
//
}
public function build()
{
return $this->view('emails.demo');
}
}
We have modified the name of view files as emails.demo. We will create a emails folder under resources/views in which we will keep our email views.
Email View File
Create a new file demo.blade.php under resources > views > emails and put following contents into it.
<!DOCTYPE html>
<html>
<head>
<title>Welcome Email</title>
</head>
<body>
<h2>Welcome to the site</h2>
<br/>
This is a email demo from 5balloons.info
</body>
</html>Sending Email
These are all things we needed to setup our email. Now we can move on to the code that actually sends an email. We will modify the index method of our HomeController.php. Since I have authentication in my application, I am using Auth Facade to send email to logged in user. You can test this with any email.
public function index()
{
$email = Auth::user()->email;
Mail::to($email)->send(new DemoMail());
return view('home');
}We are using Laravel’s Mail facade to send email and in the send method, we pass the name of the Mailable class that needs to be used for sending email.
That’s all is required to send mails.
Once you have learned how to configure Laravel Application to send emails. You might find these tutorials interesting.
- Send Email on Registration with Laravel 5.5 Authentication
- Email Verification and account activation after Registration with Laravel 5.5 Authentication


