This is the Step 5 of Tutorial How to Convert Bootstrap 4 Templates to WordPress Themes . In this step we will include the dynamic bootstrap template assets in our wordpress theme.
Before we start including the assets (css and js) in our wordpress theme, We first need to copy the assets files from bootstrap template folder to wordpress theme folder.
Let’s do that first
# Copy Assets from Bootstrap Template Directory to WP Theme Directory
-> Copy css folder from your static template directory to theme directory (/wp-content/themes/freelancerb2w/css)
-> Now, Copy img folder from your static template directory to theme directory (/wp-content/themes/freelancerb2w/img)
Use coupon 5balloons on this Cloudways Affiliate URL to get special discount.
-> Copy freelancer.min.js from static template js folder to theme directory js folder.((/wp-content/themes/freelancerb2w/js)
-> Now, Copy the vendor directory from your static template folder to theme directory root folder. ((/wp-content/themes/freelancerb2w/vendor)

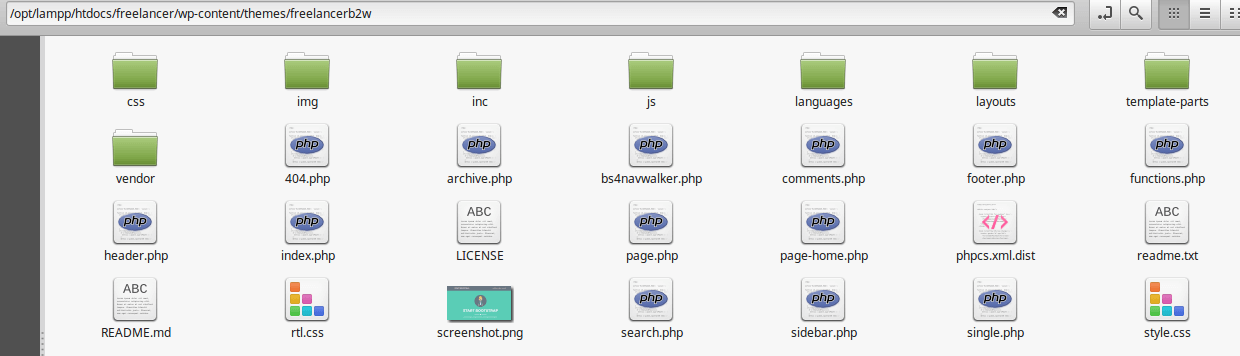
This is how the theme directory looks like, once we have copied all the assets.
Once we have copied all the required asset files into our themes directory, Let’s start including these in our theme.
# Include CSS
Open header.php file in your editor, which is located at the theme root folder.
Currently the head section of WordPress theme looks like this
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="profile" href="http://gmpg.org/xfn/11">
<?php wp_head(); ?>
</head>
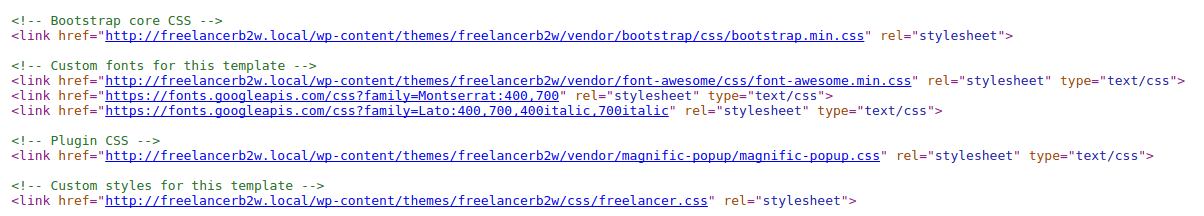
We will include the CSS link refs from our static bootstrap template to this head section.
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="profile" href="http://gmpg.org/xfn/11">
<!-- Bootstrap core CSS -->
<link href="<?php bloginfo('stylesheet_directory')?>/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<!-- Custom fonts for this template -->
<link href="<?php bloginfo('stylesheet_directory')?>/vendor/font-awesome/css/font-awesome.min.css" rel="stylesheet" type="text/css">
<link href="https://fonts.googleapis.com/css?family=Montserrat:400,700" rel="stylesheet" type="text/css">
<link href="https://fonts.googleapis.com/css?family=Lato:400,700,400italic,700italic" rel="stylesheet" type="text/css">
<!-- Plugin CSS -->
<link href="<?php bloginfo('stylesheet_directory')?>/vendor/magnific-popup/magnific-popup.css" rel="stylesheet" type="text/css">
<!-- Custom styles for this template -->
<link href="<?php bloginfo('stylesheet_directory')?>/css/freelancer.css" rel="stylesheet">
<?php wp_head(); ?>
</head>We have included the CSS link ref’s and have also modified the path of CSS files to dynamic. bloginfo('stylesheet_directory') returns the path of the root theme folder, Thus the modified path becomes something like this.

# Include JS
Open footer.php file from the themes folder and just above the end of body element </body> , Include the JS scripts.
<!-- Bootstrap core JavaScript -->
<script src="<?php bloginfo('stylesheet_directory')?>/vendor/jquery/jquery.min.js"></script>
<script src="<?php bloginfo('stylesheet_directory')?>/vendor/bootstrap/js/bootstrap.bundle.min.js"></script>
<!-- Plugin JavaScript -->
<script src="<?php bloginfo('stylesheet_directory')?>/vendor/jquery-easing/jquery.easing.min.js"></script>
<script src="<?php bloginfo('stylesheet_directory')?>/vendor/magnific-popup/jquery.magnific-popup.min.js"></script>
<!-- Custom scripts for this template -->
<script src="<?php bloginfo('stylesheet_directory')?>/js/freelancer.min.js"></script>We have to include the bloginfo('stylesheet_directory') in the scritps path as well.
That’s all is required to move your assets from static template into WordPress theme.
Great Job Till here, See you in Step 6 : Where we Convert Static Bootstrap Nav to Dynamic WordPress Menu.

