It’s always a good idea to put a password confirmation field in your forms, since password is a masked field and the user would never know if they made a typing mistake while filling out the password.
In this article we will see how easy it is in Laravel to do validation for the password confirmation field.
On the backend validation you just need to use the confirmed validation rule for your password field.
$request->validate([
'password' => 'required|confirmed|min:6'
]);
Also in your HTML, you need to make sure the password field used to input confirmation from user must be named password_confirmation
<input id="password" type="password" name="password_confirmation" required>
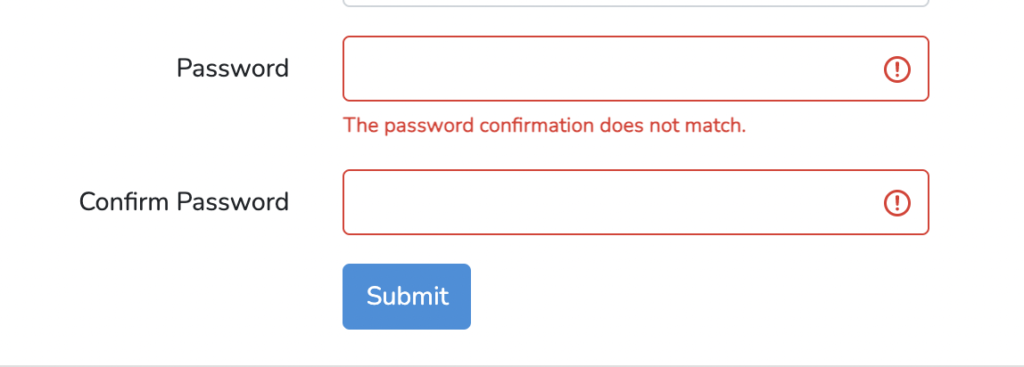
Bootstrap FrontEnd Code for Password Confirmation Validation
Here is the bootstrap form code that includes both the fields and also displays an error when the validation fails.
Host Laravel Application on DigitalOcean
Use coupon 5balloons on this Cloudways Affiliate URL to get special discount.
Use coupon 5balloons on this Cloudways Affiliate URL to get special discount.

<div class="form-group row">
<label for="password" class="col-md-4 col-form-label text-md-right">Password</label>
<div class="col-md-6">
<input id="password" type="password" class="form-control @error('password') is-invalid @enderror" name="password" required autocomplete="current-password">
@error('password')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
<div class="form-group row">
<label for="password" class="col-md-4 col-form-label text-md-right">Confirm Password</label>
<div class="col-md-6">
<input id="password" type="password" class="form-control @error('password') is-invalid @enderror" name="password_confirmation" required autocomplete="current-password">
</div>
</div>
