Post Form Data to API using Axios in VueJS
In this post, we will cover how we can submit form data to an API using Axios in VueJS.
Installation
If you don’t have Axios installed in your project you can get it installed using yarn or npm
npm install axiosOnce the Axios in installed you can use it in your Components.
Posting Form Data
I am working on a Single File Vue Component.
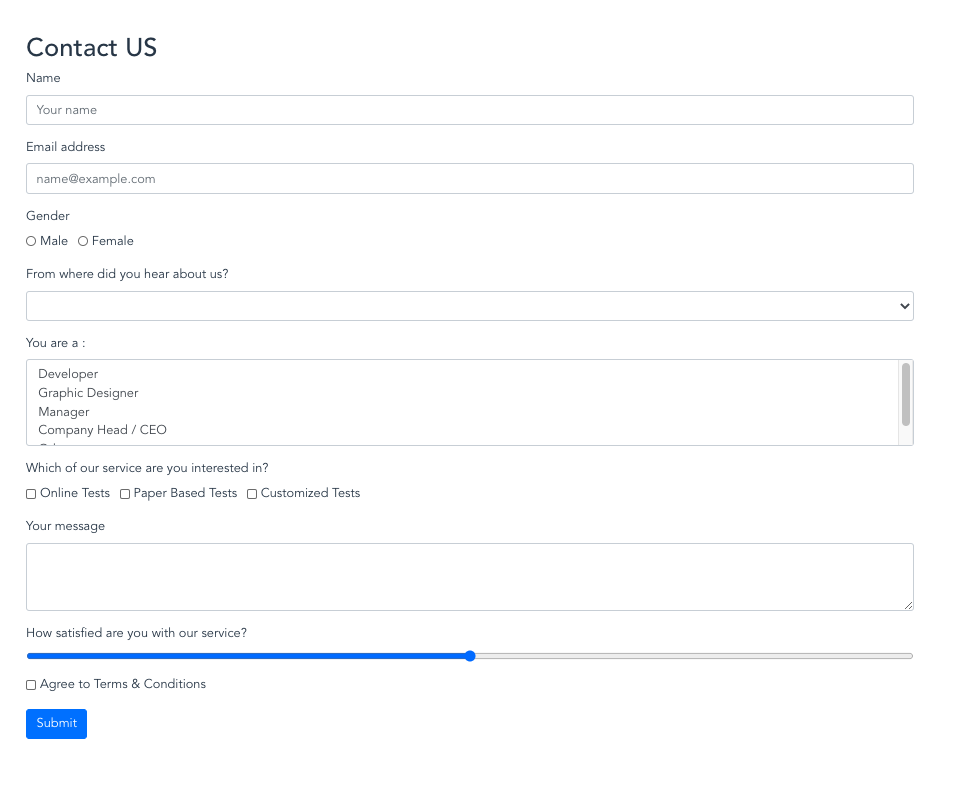
My Component’s template consists of a basic form with different possible form fields.
Use coupon 5balloons on this Cloudways Affiliate URL to get special discount.
<template>
<div>
<h2> Contact US </h2>
<form v-on:submit.prevent="submitForm">
<div class="form-group">
<label for="name">Name</label>
<input type="text" class="form-control" id="name" placeholder="Your name" v-model="form.name">
</div>
<div class="form-group">
<label for="email">Email address</label>
<input type="email" class="form-control" id="email" placeholder="name@example.com"
v-model="form.email">
</div>
<div class="form-group">
<label for="formControlRange">Gender</label><br />
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="gender" id="gender-male" value="male"
v-model="form.gender">
<label class="form-check-label" for="gender">Male</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="gender" id="gender-female" value="female"
v-model="form.gender">
<label class="form-check-label" for="gender">Female</label>
</div>
</div>
<div class="form-group">
<label for="refer">From where did you hear about us?</label>
<select name="refer" class="form-control" id="refre" v-model="form.refer">
<option value="website">Website</option>
<option value="newspaper">Newspaper</option>
<option value="friend">Friend</option>
<option value="online-ad">Online Ad</option>
<option value="other">Other</option>
</select>
</div>
<div class="form-group">
<label for="exampleFormControlSelect2">You are a : </label>
<select multiple class="form-control" id="exampleFormControlSelect2" v-model="form.profession">
<option value="developer">Developer</option>
<option value="designer">Graphic Designer</option>
<option value="manager">Manager</option>
<option value="ceo">Company Head / CEO</option>
<option value="other">Other</option>
</select>
</div>
<div class="form-group">
<label for="formControlRange">Which of our service are you interested in?</label><br />
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" id="inlineCheckbox1" value="online"
v-model="form.interested">
<label class="form-check-label" for="inlineCheckbox1">Online Tests</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" id="inlineCheckbox2" value="paper"
v-model="form.interested">
<label class="form-check-label" for="inlineCheckbox2">Paper Based Tests</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" id="inlineCheckbox3" value="customized"
v-model="form.interested">
<label class="form-check-label" for="inlineCheckbox3">Customized Tests</label>
</div>
</div>
<div class="form-group">
<label for="message">Your message</label>
<textarea name="message" class="form-control" id="message" rows="3"
v-model="form.message"></textarea>
</div>
<div class="form-group">
<label for="satisfaction">How satisfied are you with our service?</label>
<input type="range" name="satisfaction" class="form-control-range" id="formControlRange" min="0"
max="10" v-model="form.satisfaction">
</div>
<div class="form-group">
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" id="terms" value="yes" v-model="form.terms">
<label class="form-check-label" for="inlineCheckbox3">Agree to Terms & Conditions</label>
</div>
</div>
<div class="form-group">
<button class="btn btn-primary">Submit</button>
</div>
</form>
</div>
</template>
Here is HTML output

To post the form to an API, we bind each input to the specific data property to VueJS and also create a method which gets invoked when the form is submitted.
import axios from 'axios';
export default {
name: 'PostFormAxios',
data(){
return{
form: {
name: '',
email: '',
gender: '',
refer: '',
profession: [],
message: '',
satisfaction: '5',
interested: [],
terms: false
}
}
},
methods:{
submitForm(){
axios.post('/contact', this.form)
.then((res) => {
//Perform Success Action
})
.catch((error) => {
// error.response.status Check status code
}).finally(() => {
//Perform action in always
});
}
}
}We have used the post method on Axios library, as the first parameter we define the API where the data needs to be sent, in this case it is /contact, and as the second parameter we define what data needs to be sent, since we have all the data in the form object.
Axios works on the promise based principle of javascript. Hence we define the promise of what needs to be done once you get a successful response from the server. You can utilize the then, catch and finally method as per the actions that need to be performed after submitting the form.
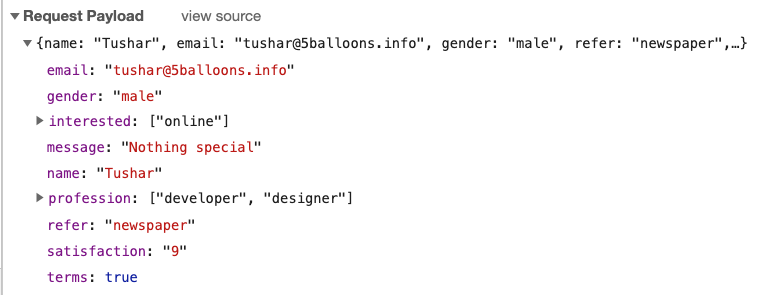
Once you submit the form you can see the data traveling to the API in the network tab of developer tools.

That’s all about submitting the form in VueJS using Axios.

