Creating a new Vue Project using Vue UI
In the last lesson, we created a new Vue project with the help of Vue CLI. In this tutorial, we will see how we can do a similar thing using Vue UI.
With Vue UI, Vue lets you generate a new project with the help of a User Interface instead of executing commands from the terminal / command-line. Since we have installed @vue/cli globally, we can fire up Vue UI.
Go to your terminal and execute the command
vue ui
This command will start the GUI application and run it on the localhost and will directly open up the URL from you.

Use coupon 5balloons on this Cloudways Affiliate URL to get special discount.
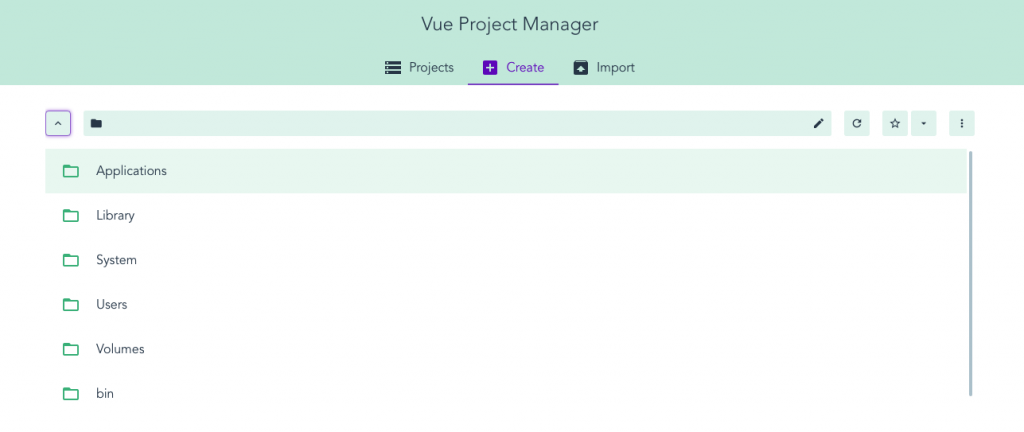
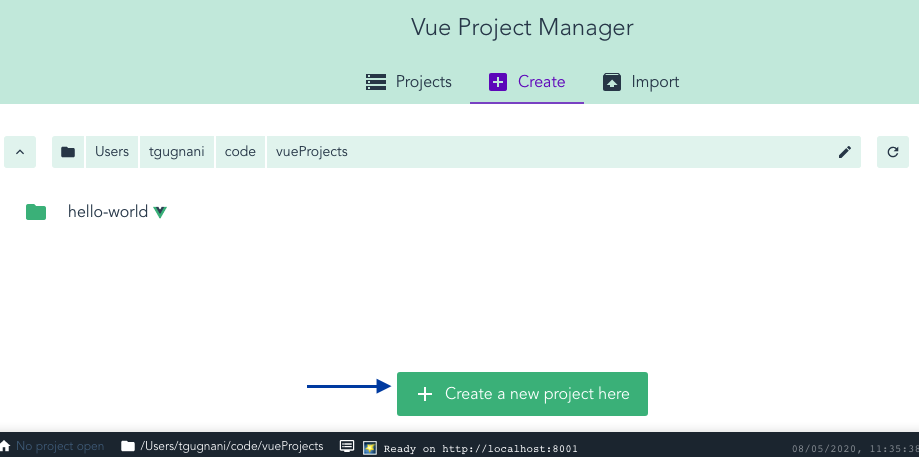
To create a new project from the Vue UI, go to Create option. This will ask you to choose a directory where you want to create your new project.
Select the directory where you want to create your new project and click on the button ‘Create New Project Here’

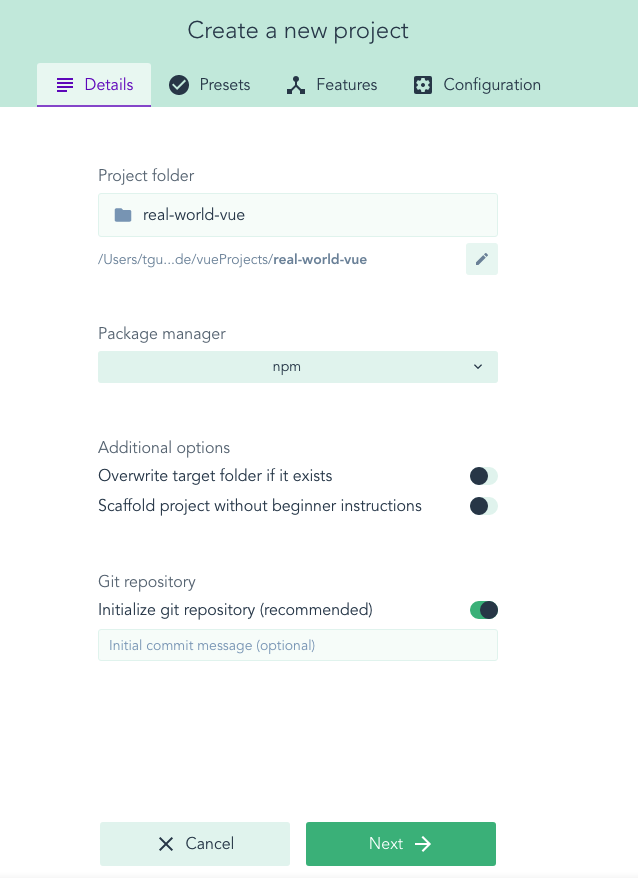
In this first step, you can provide the project name, choose the package manager, and it also gives you an option to choose if you want to initialize a git repository.

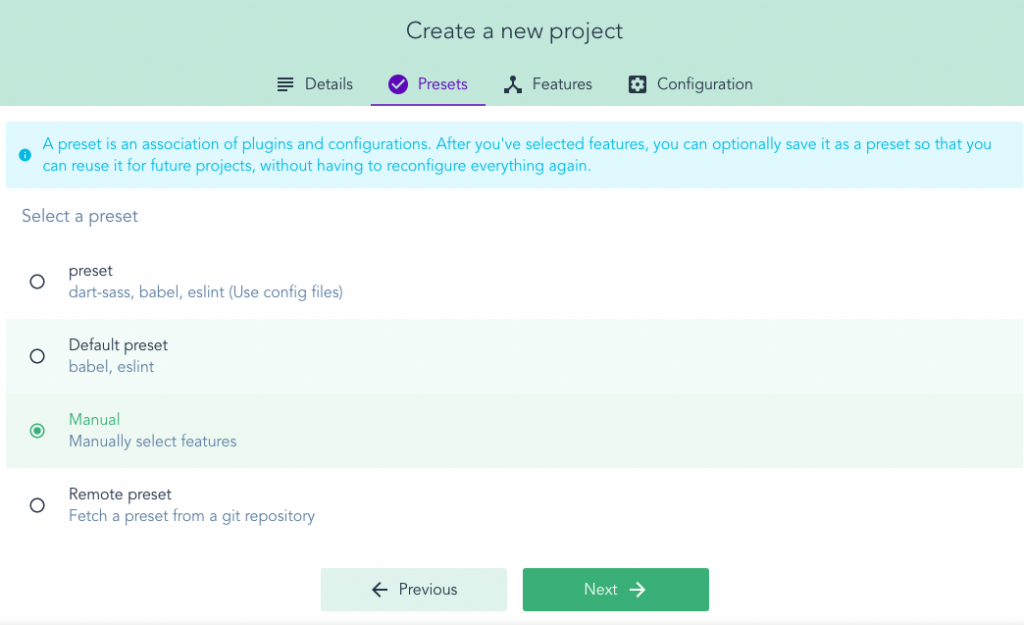
Click Next, it will ask you to choose the default configuration for our project. I am choosing the Manual option

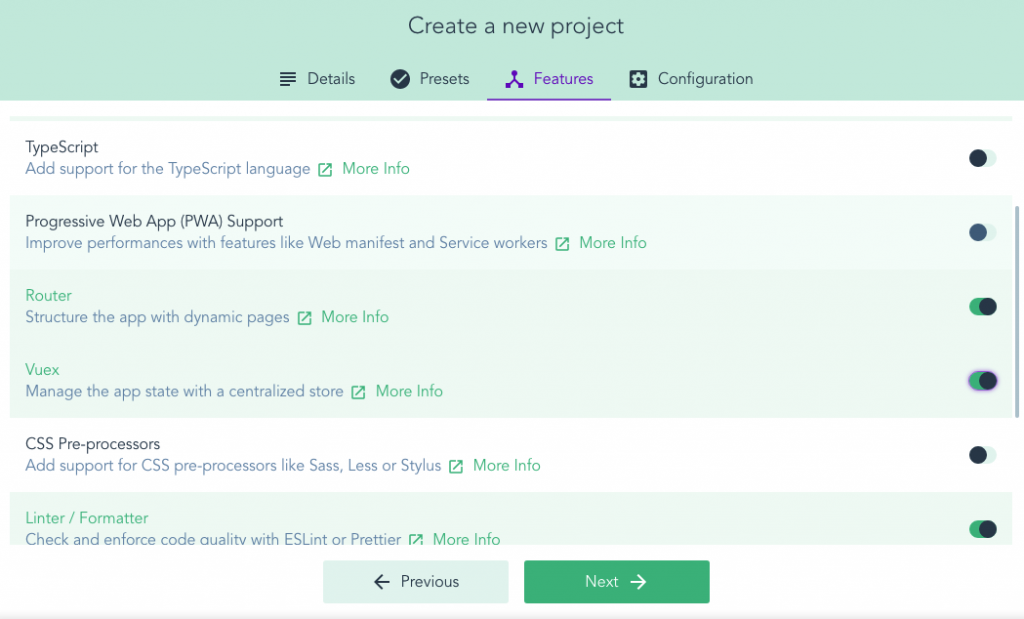
The next step asks you to select which all features you want in your project. For this project I going with Babel, VueX, Router, and Linter.

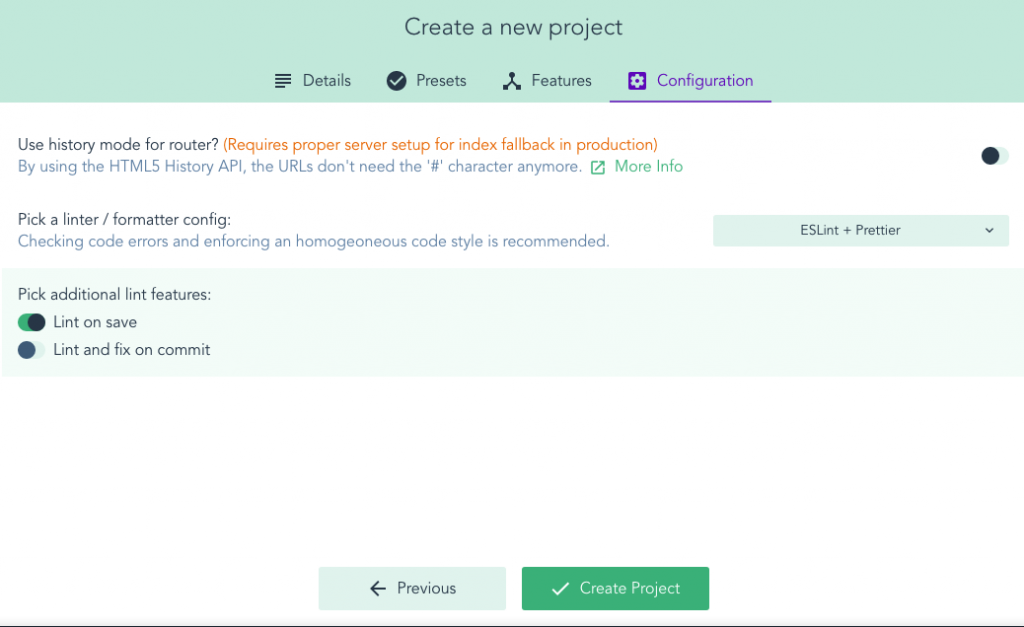
Since we have chosen a Linter in the configuration, Vue UI will present us with another screen where it will ask us to pick a linter and pick additional lint features.

Go ahead and click on the button Create Project.
Vue UI will ask you if you want to save the current configuration as a preset option. I am continuing without saving the configuration. Vue UI will start downloading the required dependencies and creating the project.

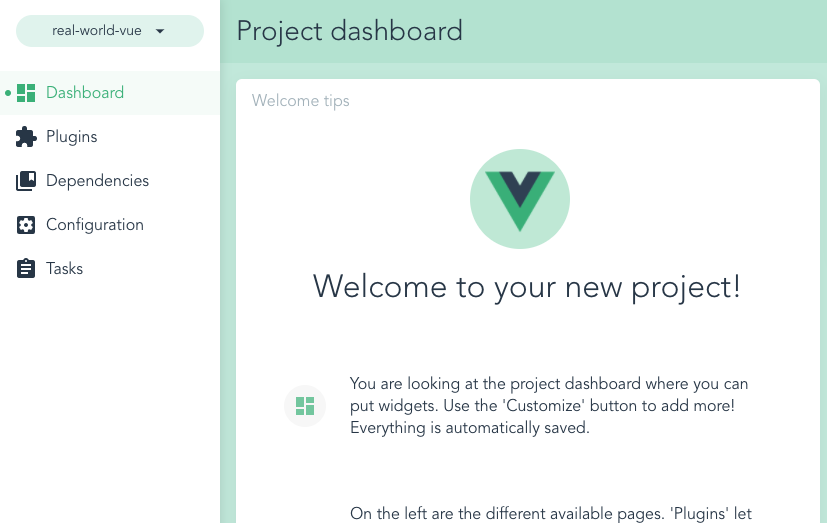
Once the project is created, you can see the project dashboard along with the options in the left sidebar which includes plugins, tasks, configuration etc.

As you understand you can manage all the aspects of the application directly from the Vue UI, whether it’s adding/removing a plugin, changing the configuration, or Executing Tasks.
Running the app from Vue UI.
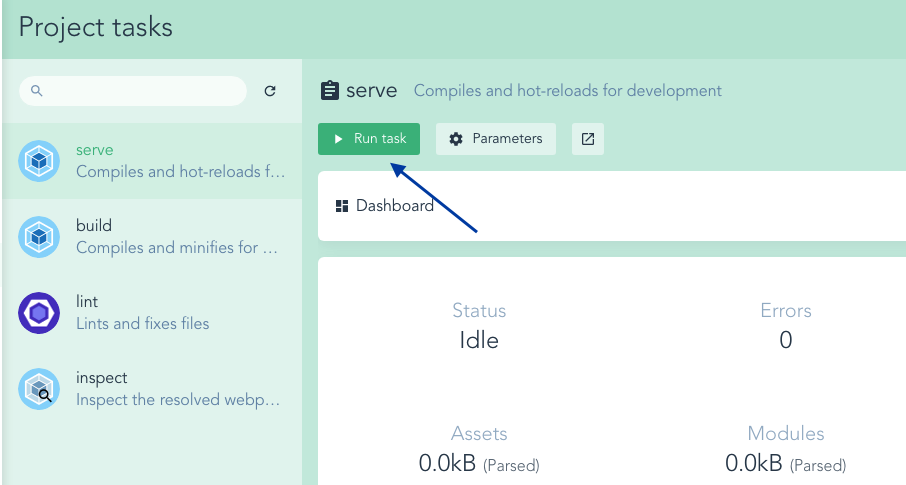
To run the app from Vue UI, Choose the tasks option from the sidebar. This shows you the different tasks available to be executed on the project.
Click on Serve and then click Run Task.

This will build the project and will run it on the localhost.

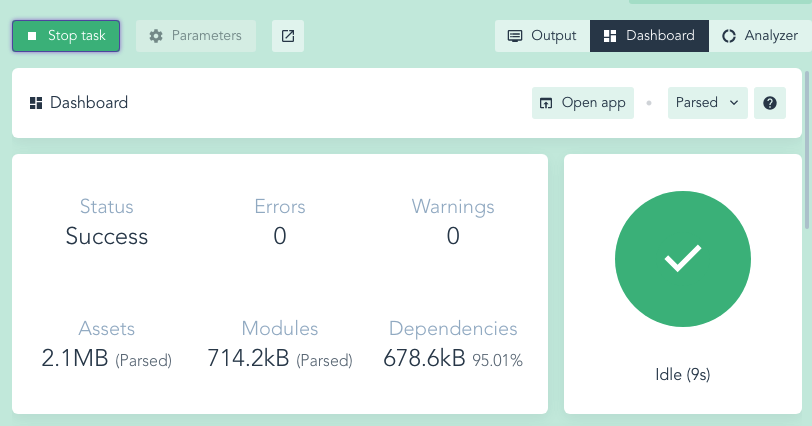
Click on the Open app to open your app in the new tab of the browser.
Vue UI also shows your different statistics while it’s running the application.

That’s all about creating and running Vue App via Vue UI.

