Let’s now go ahead and learn a new concept in VueJS, Computed Properties. Problem: We want to manipulate the data property of Vue Instance for the presentation purpose. Solution: Let’s build a simple application which has …
Blog Posts
Let’s learn about how we can debug VueJS Applications. Problem: We need a convenient tool to debug our VueJS Applications. Solution VueJS DevTools is a browser extension for both Chrome and Firefox, which helps us interact …
In this tutorial let’s quickly go over and learn how easy it is to install VueJS and create a simple Hello World application using VueJS. The following are the steps. 1. Create a blank project Create …
The form is an integral part of any web application, in this post we will learn how we bind different input fields of an HTML form with VueJS data properties. Here is an example form that …
In this exercise, we will learn how we can sort a list of objects using Computed Properties. Consider a VueJS instance, with an array of objects with three data properties. products: [ { name: "Keyboard", price: …
As a next exercise, let’s learn how we can combine multiple filters, to filters the data from a list in VueJS. Problem: You want to filter results based on the value of Multiple filters provided by …
Let’s learn more about Computed Properties in VueJS by looking at How it can be used to filter data in realtime. Problem: We want to filter a list by user input using Computed Properties in VueJS …
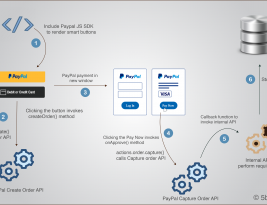
I searched around for a simple guide on implementing PayPal Smart Button in a Laravel Website but couldn’t find any. There are a lot of tutorials but they are now outdated as the PayPal API has …
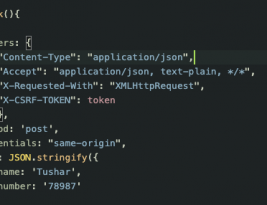
I have been used to calling the AJAX request in my application via jQuery and haven’t got a chance yet to experiment with the latest fetch API of Laravel. There can be a requirement in your …
In this tutorial, we will go over how you can define new methods in VueJS and also invoke them on user events. Problem: You want to encapsulate the logic inside VueJS methods and also bind the …