VueJS Dev Tools
Let’s learn about how we can debug VueJS Applications.
Problem: We need a convenient tool to debug our VueJS Applications.
Solution
VueJS DevTools is a browser extension for both Chrome and Firefox, which helps us interact with the Vue Instance and also debug the Vue Application. It’s an integral part of any VueJS developer.
# Installation
Use coupon 5balloons on this Cloudways Affiliate URL to get special discount.
Head over to chrome and visit the Chrome Web Store (https://chrome.google.com/webstore) and search for VueJS Dev Tools

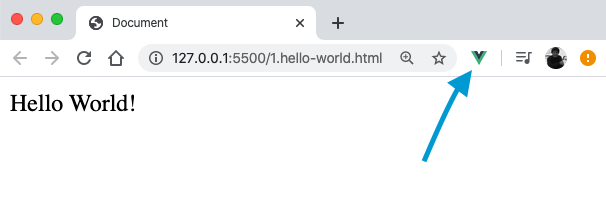
Press the Add to Chrome Button. Once it’s installed you should see a new icon just next to the URL bar.

If the icon is enabled i.e. colored as shown in the image and not grey that means that Dev Tools has detected VueJS on the current page and you can further inspect it using the DevTool
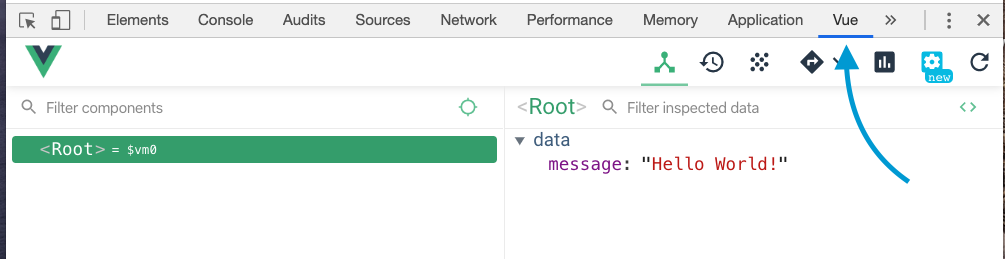
Open the Chrome developer tools (F12 Shortcut) and you should see Tab named Vue in it.

In the left panel, you can have a look at all the Vue Instances you have available on the current page, Clicking on that you can have a look into all the data and methods defined in your Vue Instance on the right-side panel.
DevTools also provides reactivity, as you change the data property on the Vue Dev Tool you can see the text changing on the page as well.
Clicking on the Instance also assigns it a temporary variable $vm0 in this case. You can now use this variable in your console to access the data properties and methods of your Vue Instance.
Cool, Isn’t it!

